blogger เป็น Application ออนไลน์ที่สร้างเอกสารเว็บที่ง่าย ผู้สร้างงานสามารถใช้งานได้ไม่ยากนัก ด้วยชุดเครื่องมือที่หน้าแดชบอร์ด ซึ่งจะขอสรุปในแต่ละส่วนดังนี้
ภาพรวม
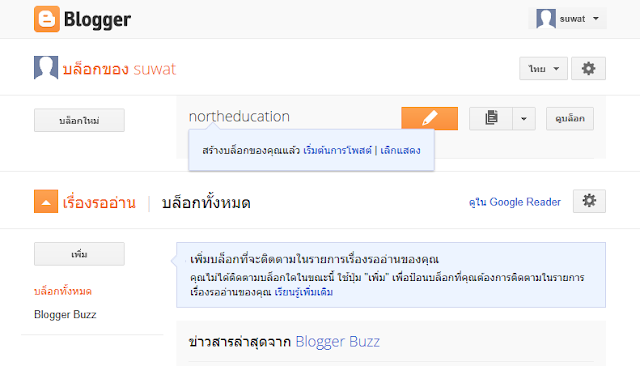
เป็นส่วนแรกที่แสดงถึงภาพรวมของ Blog ไม่ว่าจะเป็นสถิติการเข้าดูหน้าเว็บ การ update ข้อมูล หรือเอกสารเว็บที่สร้าง หรือข่าวสารจากทาง Blogger เป็นต้น
บทความ
เป็นส่วนแสดงรายการบทความที่เราเขียนขึ้นทั้งหมด ซึ่งจะเข้าไปปรับแก้ไข เพิ่มเติม ปรับปรุงบทความที่สร้าง
หน้าเว็บ
ในส่วนนี้เป็นส่วนเพิ่มหน้าเว็บ ที่ใช้แสดงบ่อยๆ ในทุกบล็อกที่อยู่ในกลุ่มได้ โดยสามารถกำหนดให้แสดงเป็นลักษณะเมนูพิเศษบนหน้าบล็อกได้
ความคิดเห็น
เป็นส่วนแสดงผลของรายละเอียดความคิดเห็นของผู้อ่านที่ทำการแสดงความคิดเห็นบทบล็อกเรา (ซึ่งท่านต้องตั้งค่าอนุญาตให้ตามเงื่อนไขที่ท่านกำหนด)
Google+
การใช้งานอย่างชาญฉลาด ด้วยการเชื่อมต่อบล็อกที่สร้างเข้ากับ Google+
สถิติ
แสดงรายละเอียดภาพรวมของผู้เข้าเยี่ยมชม
ภาพรวม
บอกภาพรวมทั้งหมดของผู้เข้าเยี่ยมชม แสดงผลเป็นวันปัจจุบัน วันที่ผ่านมา หรือสถิติในรอบเดือน แยกรายละเอียดจำนวนผู้เข้าอ่านในแต่ละบทความ รวมถึงตำแหน่งประเทศของการเข้าถึงบล็อกด้วย
บทความ
แสดงสถิติจำนวนผู้เข้าชมบทความ
ที่มาของปริมาณการเข้าชม
จะแสดงข้อมูล URL ของผู้อ่านผ่านจากการค้นหาของเว็บไซต์ใด
ผู้ชม
แสดงข้อมูลของผู้เข้าเยี่ยมชมบล็อกมาจากประเทศใด ใช้ Browser อะไร ด้วยระบบปฎิบัติการใด
รายได้
เป็นอีกหนึ่งรายการ(ที่ต้องเสียค่าใช้จ่าย) ของ Google ที่สามารถเชื่อมต่อ Google AdSense ที่นำไปเป็นช่องทางโฆษณาเพื่อการหารายได้จาก AdSense มาเชื่อมต่อกับบล็อกเราได้
รูปแบบ
แคมเปญ
เป็นอีกหนึ่งในคุณลักษณะใหม่เชิงธุรกิจ (ที่ผู้ใช้ต้องเสียค่าใช้จ่าย) ที่อำนวยความสะดวกในการทำให้บล็อกที่สร้างเป็นที่รู้จักอย่างแพร่หลาย โดยเป็นเครื่องมือในการเผยแพร่บล็อกไปสู่ผู้อ่านรายใหม่ หรือประชาสัมพันธ์ไปยังผู้อ่านคนเก่าให้กลับเข้ามาอ่านอีกผ่าน AdWords ของ Google ทำให้ผลการค้นหาผ่าน Keyword จะแสดงผลข้อมูลการค้นหาในลำดับต้นๆเลยทีเดียว
แม่แบบ
เป็นส่วนเลือกรูปแบบหรือธีม หรือเทมเพลต ของบล็อกของท่าน โดยจะแสดงเป็นภาพตัวอย่าง นอกจากจะมีแม่แบบของ Blogger แล้ว ท่านสามารถนำ code แม่แบบจากแหล่งภายนอกเข้ามาตรงจุดนี้ได้ (ศึกษาเพิ่มเติมที่
http://mediath3.blogspot.com/2013/05/blogger-7template.html)
การตั้งค่า
พื้นฐาน
เป็นส่วยสำหรับแก้ไขชื่อชองบล็อก การกำหนดแก้ไข URL ของบล็อกที่เผยแพร่ ซึ่งตรงส่วนนี้สามารถกำหนดสิทธิ์ทั้งของผู้เขียนบล็อก(อาจจะเชิญผู้อื่นเข้ามาร่วมเขียน) รวมถึงสิทธิของผู้อ่านด้วย
โพสและความคิดเห็น
สำหรับกำหนดหัวข้อของบทความที่แสดงในหน้าหลักว่าต้องการให้แสดงเป้นจำนวนเท่าใด การกำหนดเงื่อนไขของการแสดงความคิดเห็น เป็นต้น
มือถือและอีเมล
สามารถกำหนดเงื่อนไขเพื่อจัดส่งการแจ้งเตือนการโพสต์ การแสดงความคิดเห็นต่างๆผ่าน SMS ทางโทรศัพท์เคลื่อนที่ หรือผ่านทางอีเมล
ภาษาและการจัดรูปแบบ
เลือกภาษาที่ใช้งานในบล็อก และการจัดรูปแบบวันเวลาต่างๆ
ค่ากำหนดของการค้นหา
สำหรับกำหนดค่าของ Meta tag การแจ้งเตือนข้อผิดพลาด การรวบรวมข้อมูลขั้นสูง ซึ่งผู้ใช้งานต้องเป็นผู้เชี่ยวชาญด้าน server พอสมควร
อื่นๆ
เป็นส่วนสำคัญอีกส่วนที่ใช้ทำการ นำบล็อกเข้ามา การส่งข้อมูลบล็อกออกหรือการลบบล็อกที่ใช้งานอยู่ นอกจากนี้ยังสามารถกำหนดคุณลักษณะเฉพาะของผู้อ่านได้ เช่นกำหนดเฉพาะผู้อ่านที่เป็นผู้ใหญ่ มีเครื่องมือ Google Analytics สำหรับใช้งานเฉพาะด้าน
หลังจากทำความเข้าใจด้านกลุ่มเครื่องมือจากเมนูต่างๆ คราวนี้มาทำความเข้าใจในส่วนรายละเอียดของโครงสร้าง
(รูปแบบ)บล็อกกันบ้าง
สภาพแวดล้อมทั่วไปของ Blogger
ในเวอร์ชั่นของ Google มีข้อแตกต่างจาก Blogger ดั้งเดิมอยู่บ้าง
เรามาเรียนรู้กันในส่วนของสภาพแวดล้อม พื้นฐานค่าตั้งต้นโดยรวมกันก่อน
โดยจะทำการเปรียบเทียบ ในมุ่มมองทั้งฝั่งของผู้สร้างงาน (ภาพด้านบน)
และฝั่งทางผู้อ่าน ก็คือการแสดงผลจริง (ภาพด้านล่างสุด)
 หมายเลข 1
หมายเลข 1 คือ Favicon
สำหรับไว้สร้างเอกลักษณ์ของบล็อกในลักษณะเป็น
โลโก้เล็กๆ ที่ท่านต้องเตรียมไฟล์รูปไว้
หมายเลข 2 คือ ส่วนเมนูบาร์
หรือแถบนำทาง ส่วนนี้ในมุมมองมองผู้เข้าชมหรือผู้อ่าน จะประกอบด้วย
รายการ
ส่วนค้นหา
จะเป็นส่วนค้นหาข้อมูลในบล็อกนี้
ใช้ร่วมกัน จะเป็นส่วนเชื่อมต่อ Social network
ติดตาม
จะเป็นส่วนสำหรับให้เราเฝ้าติดตาม(พร้อมแจ้งข่าว)อ่านบล็อกสมาชิกคนอื่น
รายงานการละเมิด เป็นส่วนแจ้งไปที่เว็บไซต์ของ
Blogger เมื่อพบมีการละเมิดบทความหรือข้อผิดพลาด
บล็อกถัดไป
เป็นส่วนเชื่อมต่อไปยังบล็อกอื่นๆที่อยู่ในกลุ่มเดียวกัน
ส่วนแสดงผู้เป็นเจ้าของ ซึ่งจะแสดงด้วย
e-mail
บทความใหม่ (สร้างบล็อก)
ส่วนสำหรับสร้างบล็อก
การออกแบบ ส่วนสำหรับสร้างบล็อก
ออกจากระบบ/ลงชื่อเข้าใช้
สำหรับอำนวยความสะดวกแก่สมาชิกให้เข้าสู่ระบบ
หมายเลข 3 เป็นส่วนวางหัวเว็บ(Page
Header) จะอยู่ในตำแหน่งเกือบบนสุด ซึ่งระบบอนุญาต ให้ท่านสามารถนำภาพกราฟิกหรือ Logo มาวางตรงจุดนี้ได้
เพื่อบ่งบอกตัวตน (ดังตัวอย่างข้างล่าง)
ซึ่งค่าดั้งเดิมจะแสดงเป็นแค่ข้อความที่เป็นชื่อที่ท่านลงทะเบียนไว้แทน
หมายเลข 4
เป็นส่วนแสดงเนื้อหาบทความ
หมายเลข 5 โซนนี้เรียกว่า Sidebar
เป็นส่วนแสดงรายการบทความหรือรายการบล็อก ข้อความตรงนี้สามารถแก้ไขตามความต้องการได้)
หมายเลข 6
เป็นส่วนแสดงข้อมูลของเจ้าของบล็อก ซึ่งจะอยู่ในโซน Sidebar เช่นกัน
ส่วนนี้สามารถใส่ภาพ เจ้าของบล็อก หรือLogo
ประจำตัวได้
หมายเลข 7
เป็นส่วนท้ายเว็บที่จะแสดง status ของเว็บว่าเป็นใคร
ผนวกรวมกับแสดงรายละเอียด ของรูปแบบ template
และแสดงสิทธิ์ของบล็อก ซึ่งก็คือ Blogger นั่นเอง
นอกจากนี้ Blogger
ยังสามารถติดตั้งส่วนพิเศษที่เรียกว่า Gadget เพิ่มเติมต่างๆได้โดยง่าย โดย Blogger
ได้มี Gadget ที่น่าใช้ในเวลานี้มากถึง 28 รายการ มีรายการ ดังภาพด้านล่างนี้































 Subscribe to email feed
Subscribe to email feed




























